
Niquita Williams
Copywriter and UX Writer
At dbt Labs, I led the audit and redesign of an internal "Page Builder" product hosted in the company's CMS. I combined user research with strategic planning to improve the product's microcopy by making it more accessible and user-friendly. This project perfectly aligned with my passion for data-driven research, design, and collaboration.
Challenge:How can we make the Page Builder product approachable for non-technical users while retaining advanced functionality for developers?Background:Page Builder is an in-house product within dbt Labs’ CMS. It allows users to directly update and add content to dbt Labs’ website.Hypothesis:A stakeholder survey on the Web Team’s processes yielded comments about the difficulty of using Page Builder. The product was created by developers and appeared to cater to their specific needs and level of technical knowledge.Research:
• Conducted an exhaustive audit of 40+ components
• Met with technical and non-technical users to understand their issues and brainstorm solutions
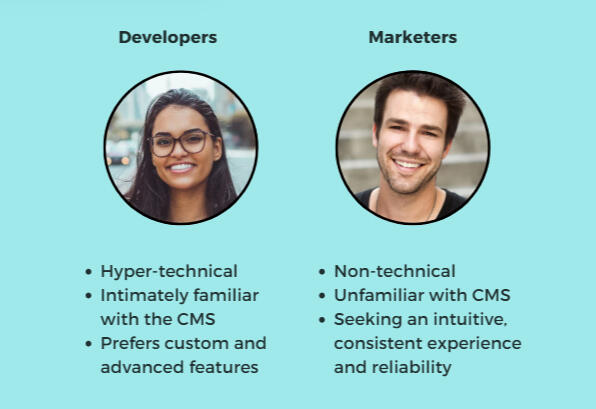
• Drafted personas based on my research findings
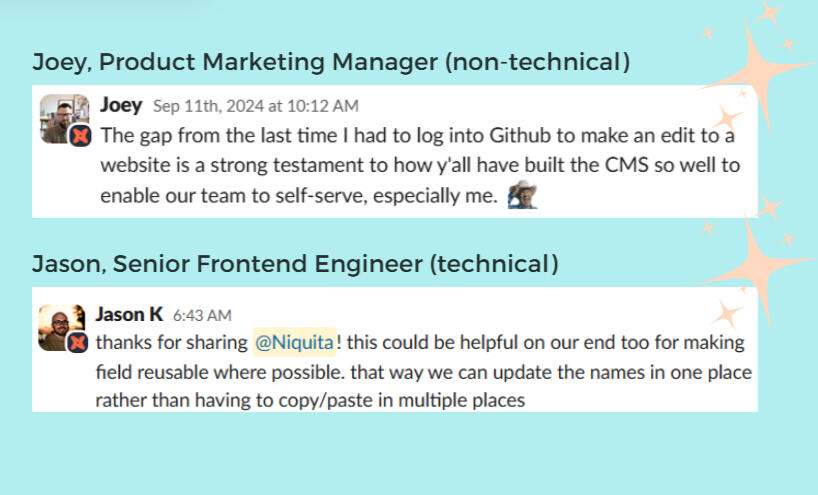
This matters because:I discovered that non-technical users were frustrated with Page Builder, leading to lower productivity and adoption of the tool. This reduced productivity at dbt Labs and harmed our content marketing strategy. However, developers still required customizations and advanced features to meet their development needs.So, how do we reconcile "the technical" with "the accessible" and meet the needs of both personas?
My recommendations:• Leverage modularity so that components and instructions can be repurposed
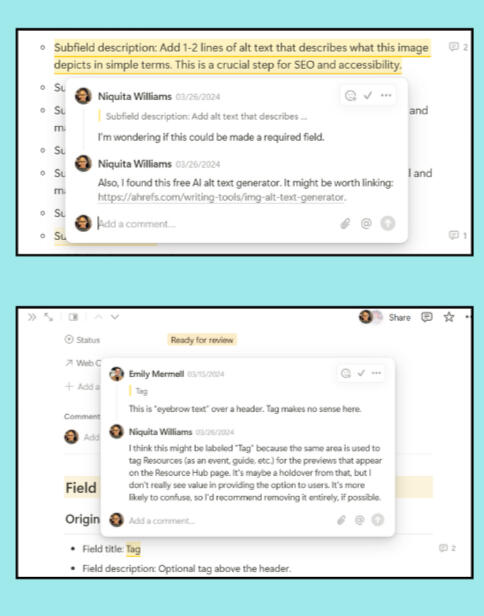
• Reduce jargon, since the instructions would mainly aid non-technical users
• Eliminate redundant features that could misdirect or confuse non-technical users
• Embed links to outside resources to help users work past potential sticking pointsIteration:I iterated on content for key components, presenting early drafts to stakeholders for feedback. We tested solutions informally by discussing the experiences of non-technical and technical users to gather input on clarity, ease of use, and functionality.The outcome:
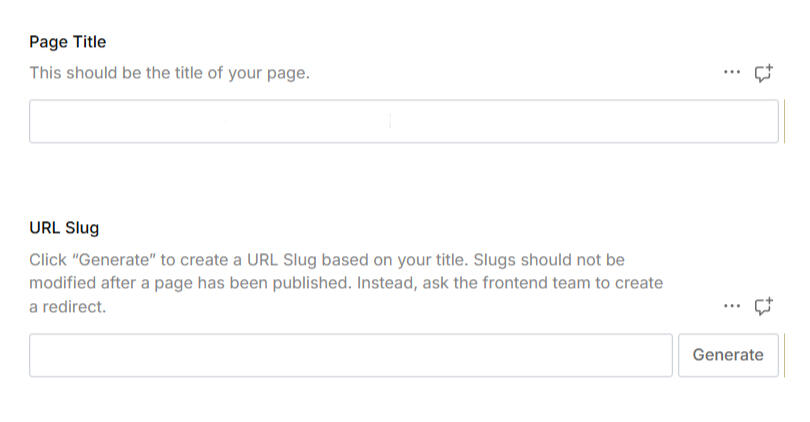
• Clear, consistent instructional content for all components
• Documented guidance, style, and best practices for future design and development
• Simplified workflows for layman users while retaining advanced functionality for developers
• Balanced developer needs (advanced functionality) with less technical users' goals (simplicity and speed)
How I measured success:I collaborated with Senior Frontend Engineer, John Rock, to formulate two surveys for technical and non-technical users of Page Builder. Their responses were analyzed and a significant improvement in user experience for non-technical users was identified.• Non-technical users reported navigating the CMS more easily and effectively
• Technical users reported no loss in functionality
• Technical users reported appreciation for having a guide for best practices and reusable copy for future growth